내부망에서 NPM 패키지 설치를 위해 방화벽을 해제할 필요가 생겼다.

우선 package-lock.json 파일을 열고 어디서 패키지를 가져오는지 확인.
registry.npmjs.org해제. 포트는 443.

그리고 git+ssh://git@gitbhub.com
이건 쉽다.
ssh.github.com해제. 포트는 역시 443.
package-lock.json 파일을 더 봐도 뭐가 더 없다.
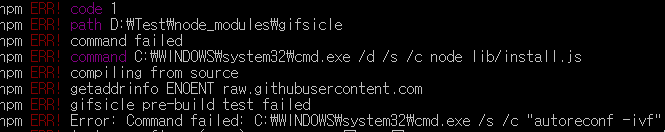
그럼 다시 시도.

네? raw.githubusercontent.com? 이걸 저장소로 쓴다고?
이건 파일 raw 보기용 아닙니까?

너어는 진짜 나쁜 놈이네.
https://github.com/imagemin/imagemin-gifsicle/issues/33
Error: Command failed: C:\WINDOWS\system32\cmd.exe /s /c "autoreconf -ivf" · Issue #33 · imagemin/imagemin-gifsicle
When I try to install gifsicle on Windows 10 Pro (with other gulp plugin I don't have any problem): npm install imagemin-gifsicle --save-dev gifsicle@4.0.1 postinstall c:\Users...\Documents...\...
github.com
하지만 세상은 넓고 관련된 이슈는 이미 있다.
gist.github.com
api.github.com
assets-cdn.github.com
raw.githubusercontent.com
gist.githubusercontent.com
cloud.githubusercontent.com
camo.githubusercontent.com
avatars0.githubusercontent.com
avatars1.githubusercontent.com
avatars2.githubusercontent.com
avatars3.githubusercontent.com
avatars4.githubusercontent.com
avatars5.githubusercontent.com
avatars6.githubusercontent.com
avatars7.githubusercontent.com
avatars8.githubusercontent.com요 목록도 저장소로 쓰는 경우가 있나 보다.
찾아보니 raw.githubcontent.com 말고도 github 에서 사용하는 도메인들.
해제. 포트는 443.
구형 모듈에서 사용하는 경우가 많은 것 같으니 80 포트도 열자.
와일드카드가 되면 *.githubusercontent.com 도 좋은 방법.

살려주세요.
'개발 > Front-End' 카테고리의 다른 글
| Vue CLI 를 통한 Vue 프로젝트 생성 (0) | 2022.06.22 |
|---|---|
| 티스토리 작성 시간 숨기기 - 스킨 html 파일 치환자 변경 (0) | 2022.06.16 |
| NPM 인스톨 에러 --force, --legacy-peer-deps (1) | 2022.05.24 |
| jQuery 마이그레이션 - this.selector (0) | 2022.05.20 |
| jQuery 마이그레이션 - Deprecated, Removed (0) | 2022.05.17 |