어느 날 문득 그런 생각이 들었습니다.
블로그 작성 시간을 굳이 표시할 필요가 있을까?
그냥 날짜만 출력하면 되지 않을까?

분명히 똑같은 생각을 한 사람이 있겠죠.
구글링을 해봅니다.

많이 나오네요.
위에서부터 하나씩 봅니다.
일단 스킨에서 날짜 치환자는 2022. 6. 16. 14:40 이걸 사용하네요.
<script type = "text/javascript">
var repDate = '2022. 6. 16. 14:40';
YYYY = repDate.substr(0, 4);
MMDD = repDate.substr(5, 8);
document.write(YYYY + "." + MMDD);
</script>근데 이렇게 바꾸래요.
얼핏 몇 개 찾아본 글들이 다 이렇습니다.
저 코드는 javascript 로 글자를 잘라내서 다시 화면에 출력하는 코드죠.

이상합니다.
분명히 티스토리에서 기본적으로 제공하는 코드가 있을 거예요.
그리고 스킨 제작을 위해 매뉴얼이 있을 테고요.
개발자라면 매뉴얼 찾기가 기본 소양이죠.
https://tistory.github.io/document-tistory-skin/
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
짜잔.
티스토리 스킨 가이드.
있네요.
https://tistory.github.io/document-tistory-skin/contents/post.html
글 · GitBook
글 치환자 글 정보 : 글 그룹 치환자 /43: 블로그 글의 고유 주소 티스토리 작성 시간 숨기기 - 스킨 html 파일 치환자 변경: 블로그 글의 제목 /category/%EA%B0%9C%EB%B0%9C/Front-End: 카테고리 링크 개발/Front-End: 카테고리
tistory.github.io
글 치환자 항목을 봅니다.
2022. 6. 16. 14:40: 글쓴 날짜/시간 (yyyy. m. d. HH:MM)
2022. 6. 16.: 글쓴 날짜 (yyyy. m. d.)
2022: 글쓴 세부시간 - 연도 (yyyy)
06: 글쓴 세부시간 - 월 (mm)
16: 글쓴 세부시간 - 일 (dd)
14: 글쓴 세부시간 - 시 (HH)
40: 글쓴 세부시간 - 분 (MM)
20: 글쓴 세부시간 - 초 (SS)
초 단위까지 세세하게 구분돼있습니다.
이제 스킨을 수정해 봅시다.
안 어려워요.

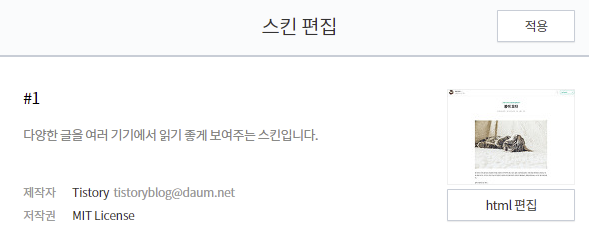
사용중인 스킨에서 편집 클릭.

오른쪽 스킨 편집에서 html 편집 클릭.

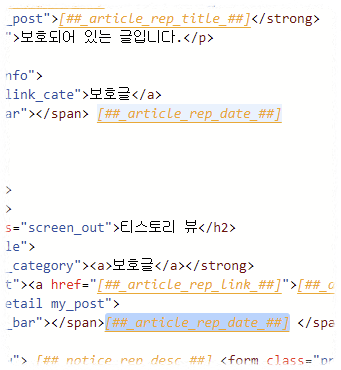
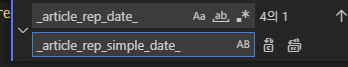
여기서 2022. 6. 16. 14:40 를 2022. 6. 16. 로 모조리 바꿔줍니다.

사용하는 에디터가 있다면 에디터에 붙여 넣고 찾아 바꾸기로 싹 바꿔도 됩니다.

그리고 우상단에 적용 클릭.

스킨은 이미 적용된 상태이지만 왼쪽 미리보기는 수동으로 새로고침을 눌러야 합니다.
실시간 코드 뷰 안됩니까?
새로고침을 눌러봅니다.

시간은 사라지고 날짜만 남았습니다.
html 을 몰라도 javscript 를 몰라도,
글씨를 찾아서 바꾸기만 하면 되는 간단한 방법이죠.

그럼 저는 이만.
'개발 > Front-End' 카테고리의 다른 글
| Vue CLI 또는 Webpack 설정을 이용한 이미지 파일명 관리 (0) | 2022.06.23 |
|---|---|
| Vue CLI 를 통한 Vue 프로젝트 생성 (0) | 2022.06.22 |
| NPM 인스톨 에러 --force, --legacy-peer-deps (1) | 2022.05.24 |
| jQuery 마이그레이션 - this.selector (0) | 2022.05.20 |
| 내부망에서 NPM 패키지 설치를 위한 방화벽 해제 (0) | 2022.05.19 |