jQuery 1.12.1 쓰던 사이트에서 보안 이슈로 3.6.0으로 마이그레이션 작업 중.
사이트의 구조와 환경이 괴랄하여 한 땀 한 땀 장인 정신으로 수정해야 하는 상황이다.
https://api.jquery.com/category/deprecated/
Deprecated | jQuery API Documentation
Add the previous set of elements on the stack to the current set. Attach a handler to an event for the elements. The DOM node context originally passed to jQuery(); if none was passed then context will likely be the document. Determine whether a Deferred o
api.jquery.com

여기 보면서 하나하나 코드를 찾아서 수정해야 하는데 구버전 플러그인이 문제다.
1.3 버전에서 이미 1.12.1 로 step by step 으로 마이그레이션 1단계가 끝나고 2단계로 3.6 으로 올리는 중이라 1.3 버전 시절의 플러그인들이 너무 많다.
그 와중에 3.0 에서 .bind() 가 deprecated 되어 플러그인들을 대거 수정해야 하는데,
사실 deprecated 는 없어진 코드가 아니라 사용을 권장하지 않는 코드다.

.bind() 는 3.0 에서 deprecated 되었지만

살아있다.

.delegate() 또한

살아있다.

아마도 구버전 플러그인 때문에 쉽게 코드에서 제거하지 못하기 때문인 듯.
그러니 deprecated 도 확인하고 수정할 수 있으면 해야겠지만 removed 를 확인해야 한다.

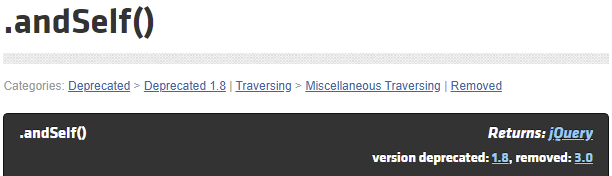
.andSelf() 를 보면 1.8 에서 deprecated 되었지만 실제로는 3.0 에서 removed 되었다.
따라서 3.6 에서 확인해보면

사라졌다.
그러니 마이그레이션 작업 중 deprecated 된 것들을 무리해서 수정할 필요는 없다.
물론 수정해주면 좋겠지만 사이드 이펙트가 걱정된다면 쿨하게 놓아주자.
다만 실제로 언제 removed 되는지는 deprecated 같이 버전별로 보기 좋게 정리되어 있는 게 아니라 항상 최신 버전 기준으로 작성되어 있다.
https://api.jquery.com/category/removed/
Removed | jQuery API Documentation
Add the previous set of elements on the stack to the current set. The DOM node context originally passed to jQuery(); if none was passed then context will likely be the document. Determine whether a Deferred object has been rejected. Determine whether a De
api.jquery.com
따라서 마이그레이션 작업을 한다면 실제로 타겟 버전에서 deprecated 인지 removed 인지 확실히 인지하고 작업하자.
또 사용중인 플러그인에서 removed 된 코드를 사용하지는 꼭 확인하자.
'개발 > Front-End' 카테고리의 다른 글
| Vue CLI 를 통한 Vue 프로젝트 생성 (0) | 2022.06.22 |
|---|---|
| 티스토리 작성 시간 숨기기 - 스킨 html 파일 치환자 변경 (0) | 2022.06.16 |
| NPM 인스톨 에러 --force, --legacy-peer-deps (1) | 2022.05.24 |
| jQuery 마이그레이션 - this.selector (0) | 2022.05.20 |
| 내부망에서 NPM 패키지 설치를 위한 방화벽 해제 (0) | 2022.05.19 |