오늘은 VS Code 확장 기능 하나 추천해볼까 합니다.
일반적으로 프론트엔드 개발을 하면서 package.json 파일 관리를 하고 있을 텐데,
패키지 버전 업데이트가 필요할 때 혹은 현재 최신 버전이 몇 버전인지 궁금할 때 사용하는 확장 기능입니다.
https://marketplace.visualstudio.com/items?itemName=pflannery.vscode-versionlens
Version Lens - Visual Studio Marketplace
Extension for Visual Studio Code - Shows the latest version for each package using code lens
marketplace.visualstudio.com
일단 설치 ㄱㄱ

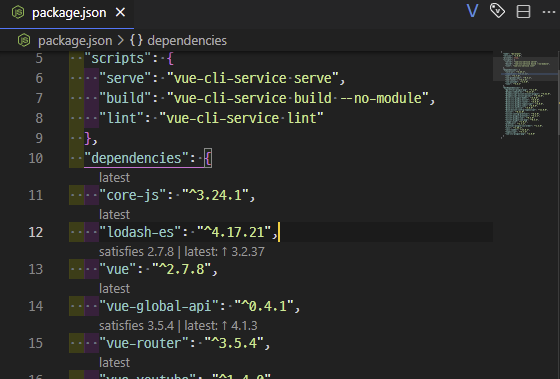
설치하고 난 후 package.json 파일을 열어보면 오른쪽 상단에 V 자 아이콘이 추가된 게 보입니다.

그걸 누르면 각 패키지의 버전 정보가 나타납니다.
현재 버전과 satisfies 또는 latest 버전이 다르다면 버전을 클릭하여 package.json 파일을 바로 수정할 수 있습니다.
이후에는 npm install 혹은 yarn install 명령을 통해 수정된 package 정보로 재설치를 하면 됩니다.

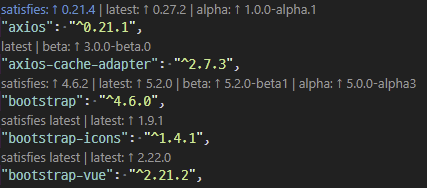
V 아이콘 오른쪽의 태그 모양 아이콘을 누르면 좀 더 세세한 버전 확인이 가능합니다.
각 패키지 버전을 하나씩 눈으로 확인하면서 필요한 패키지만 업그레이드 가능하니
outedate 같은 명령어로 버전을 확인하고 수동으로 업그레이드하는 수고를 많이 줄여줍니다.

그럼 이만!
다들 즐거운 코딩되십쇼.
'개발 > Front-End' 카테고리의 다른 글
| Vue2 + Composition API (script setup) 조합으로 route watch 작성하기 (0) | 2022.08.29 |
|---|---|
| 네이버 공식 웹폰트 사용법 - 나눔, 마루 부리, 클로바 글꼴 (0) | 2022.08.18 |
| TypeScript 에서 Object 타입 readonly 설정 (0) | 2022.07.25 |
| SASS 에서 이미지 크기 가져오기 (0) | 2022.07.21 |
| Tip: VS Code 에서 이미지 크기 자동 입력하기. (0) | 2022.07.05 |