프론트엔드 개발자들이 사랑하는 코드 에디터 VS Code.
마크업 작업에서 가장 많이 입력하는 코드 중 하나를 꼽으라면 이미지에 width, height 입력이 있겠다.
은근히 귀찮지만 어쩔 수 없이 매번 입력해야 하는데 혹시나 확장 기능으로 있을까 하고 찾아봤다.

맙소사, 기본 기능이 있었어.
정확히는 emmet 의 기능.
언제부터 가능했는지 알고 싶지 않다.
그동안 버린 내 시간이 아까워 절대로 알고 싶지 않다.
<img src="img/logo.png" alt="로고" width="0" height="" />
<style>
#content .char.char-3 {
background: url(img/char-3.png) no-repeat 0 0;
}
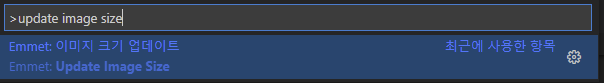
</style>방법은 이미지 경로에 커서를 올려두고 Ctrl+ Shift + P 를 눌러 명령 창을 띄운 후

Emmet: Update Image Size 를 실행하면 된다.
<img src="img/logo.png" alt="로고" width="163" height="91" />
<style>
#content .char.char-3 {
background: url(img/char-3.png) no-repeat 0 0;
width: 574px;
height: 740px;
}
</style>그러면 width 와 height 가 자동으로 입력된다.
다른 값이 이미 채워져 있어도 업데이트가 되므로 다른 코드를 복사해 이미지만 바꾸고 실행해도 된다.

매번 명령 창 여는게 귀찮다면 단축키를 지정해도 된다.

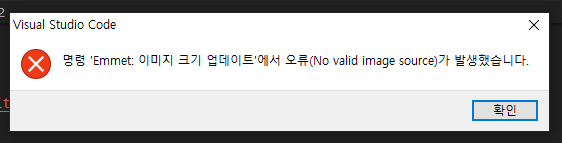
이미지 경로에 포커스가 되어 있지 않다면 에러가 발생하므로 꼭 이미지에 포커스를 놓고 해야 한다.

역시 내가 불편한 건 남들도 불편한 거다.
진작 찾아봤어야 하는데 하는 후회는 이미 늦은 법.
'개발 > Front-End' 카테고리의 다른 글
| TypeScript 에서 Object 타입 readonly 설정 (0) | 2022.07.25 |
|---|---|
| SASS 에서 이미지 크기 가져오기 (0) | 2022.07.21 |
| Vue 3 Props 사용법 정리 - feat. setup (0) | 2022.07.01 |
| Vue CLI 또는 Webpack 설정을 이용한 이미지 파일명 관리 (0) | 2022.06.23 |
| Vue CLI 를 통한 Vue 프로젝트 생성 (0) | 2022.06.22 |